Mastering INP for Better Website Performance: A Beginner's Guide to SEO-Friendly Interactions


Introduction:
If you're wondering how to make your website rank higher on Google and provide a better experience for your visitors, you're in the right place. In this easy-to-follow guide, we'll break down a new Google metric called Interaction to Next Paint (INP). We'll explain what it is and share some simple tips to improve it. No technical jargon, just plain and simple advice to make your website faster and more user-friendly.
Understanding the Basics:
Before we dive into INP, let's get a grasp of the basics. Google uses something called Core Web Vitals to decide how good a website's user experience is. These Core Web Vitals include things like how quickly your main page content shows up and whether your webpage layout is stable. But here's the catch: these metrics change over time to reflect what real users experience.
The Big Change - INP:
Now, here's the exciting part. Google has introduced a new metric called Interaction to Next Paint (INP). It's all about the delays users experience when they interact with your website. INP measures the time between a user's click or touch and when the website visually updates. If there's a delay, INP will tell you how long it takes.
Why the Change from First Input Delay:
Google made this change because the old metric, First Input Delay (FID), didn't always capture the full picture of user frustration. INP improves on FID in two crucial ways: it considers the entire delay, not just a part of it, and it looks at all interactions, not just the first one.
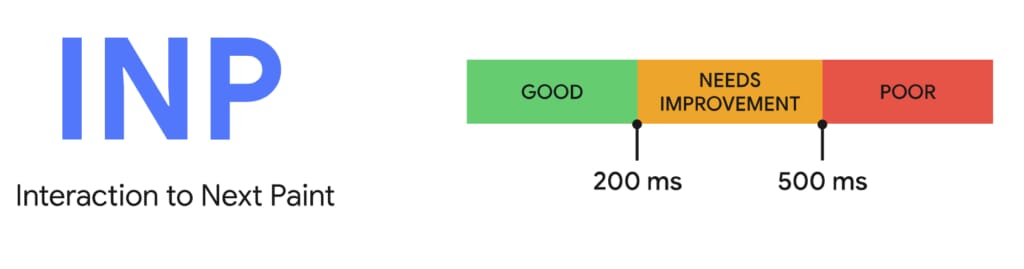
What's a Good INP Score?
To make your website user-friendly and meet Google's standards, you should aim for an INP below 200 milliseconds. Most websites found it easy to meet the old FID threshold, but only 64% are currently doing well with INP.
What Slows Down INP?
Now, let's figure out what's causing those slow INP scores. The delay in INP is made up of three parts:
- Input Delay: This is the time between a user's action, like clicking a button, and the website's response. If your website is busy with other stuff, it has to wait, causing input delay.
- Processing Time: This is the time your website spends doing stuff in response to a user's action. If it's a simple task, it's quick, but complex operations can slow things down.
- Presentation Delay: This is when your website figures out how new content should look. If your site is complicated, this can take some time.
Simple Tips to Optimize INP:
Now, the best part – how to make your website faster and improve INP. Here are some easy ways:
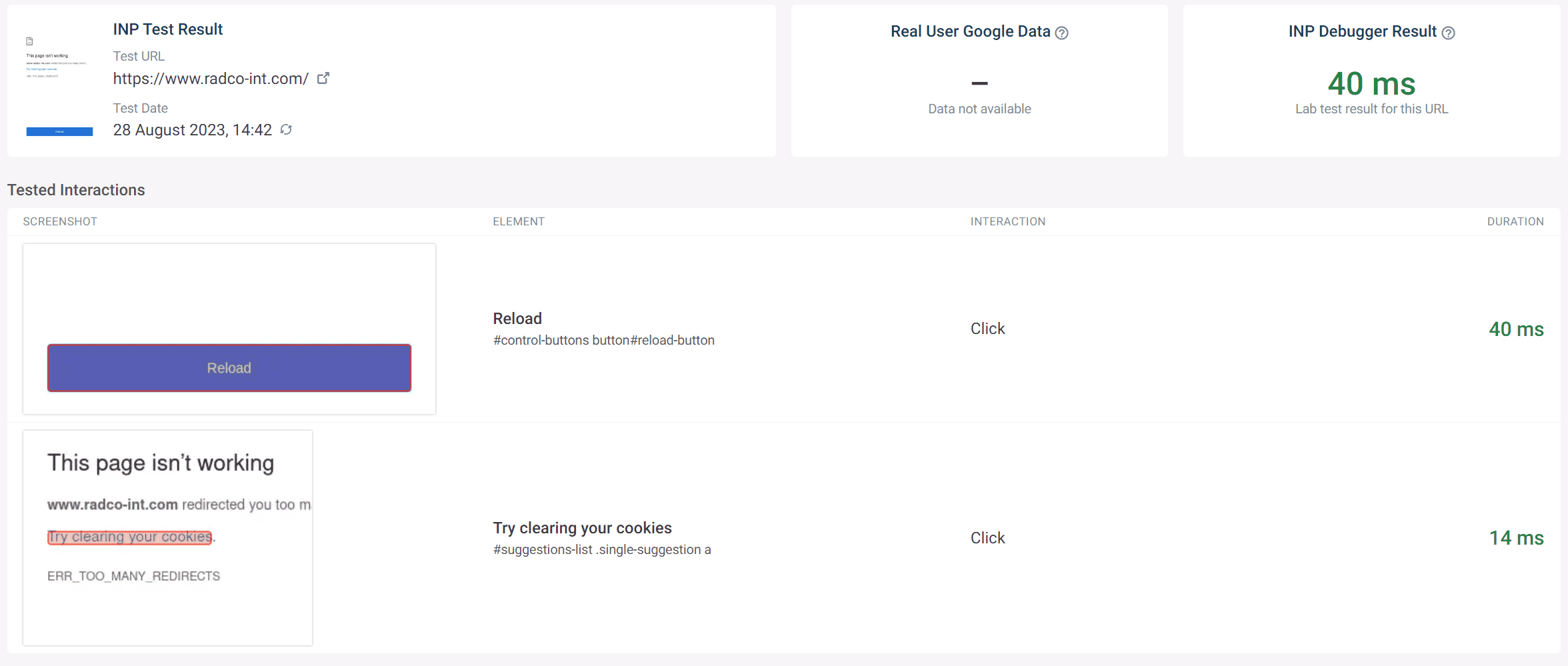
- Use an INP Debugger: Tools like the INP Debugger can automatically find what's slowing down your website and show you the issues. Just enter your website URL, and it does the rest.
- Manual Testing: If you prefer hands-on, try manual testing in Chrome DevTools. It helps you see specific problems and what's causing them.
- User Flows in Lighthouse: Create user scenarios to mimic real interactions and find out where your website might be lagging.
- Real User Monitoring (RUM): Implement RUM to see how real visitors use your site and spot areas for improvement based on actual usage.
Conclusion:
That's it – you've learned the basics of INP and how to make your website faster and more user-friendly. No need to be a tech expert; these simple tips can help you provide a better experience for your visitors and climb the Google rankings. So, go ahead and start optimizing your INP today!